Techacademyの無料レッスンを受けた感想。筆者は候補から外します。



こんにちは、TSです。
今回はプログラミングスクールの中でも人気が高いTechacademyの無料体験レッスンを受講してきたので、その感想などをつらつらと書いていこうと思います。
先に結果から言ってしまうと、筆者は速攻で受講検討中のスクールからTechacademyは外してしまいました。
その理由も後々書いていきます。
Techacademyとは
初めにTechacademyがどのようなスクールなのか紹介していきます。
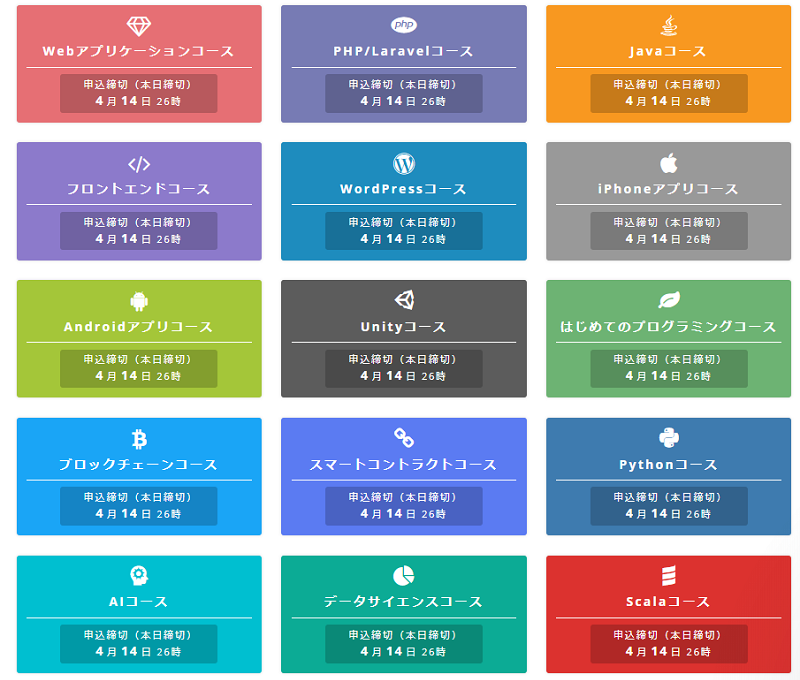
コースが多彩に揃ったオンラインプログラミングスクール
Techacademyの見どころとしては学べるプログラミング言語が非常に多く、phpやjavascriptと言ったスクリプト言語からjavaなどのオブジェクト指向言語、unityなどのプラットフォームの使い方まで選択肢が非常に広いことが分かります。
加えてデザインやマーケティングと言った開発技術以外のコースも用意されています。
プラン
プランは2019年4月の段階で以下のような構成です。
| 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン | |
| 社会人料金(税込) | 174,900 | 229,900 | 284,900 | 339,900 |
| 学生料金(税込) | 163,900 | 196,900 | 229,900 | 262,900 |
| メンタリング回数 | 7回 | 15回 | 23回 | 31回 |
| チャットサポート | 15~23時 | |||
| 学習時間の目安 (1週間) |
20~40時間 | 10~20時間 | 7~14時間 | 5~10時間 |

良い点
最初にこのスクールの良いと感じた点について紹介していきます。
色々コースが選べる
コースが多いため選択肢が非常に多いです。

自分はweb開発者になりたい、AIのスペシャリストとして生きていきたい、デザイナーになりたい、そういった広いニーズにこたえられるため、最初にどんなコースがあるのかを見てそこから成りたい像を決めて受講するという事も可能です。
特にAIやブロックチェーンに関する技術は注目されているものの扱っているスクールは極端に少ないので希少性がありますね。
就活制度も整備
どのコースも卒業後に就職までつながるように手厚い制度がついており、自分は未経験だけどどうしてもIT系に入りたいんだ!と言った業界に対する強い希望がある場合は嬉しい制度となります。

しかも就職先はリクルートやDeNAと言った誰しもが知るような大手企業への実績もあるので将来的に見れば安泰ですね!
回数無限の課題レビュー
メンタリング自体は回数が決められていますが、課題の提出に関して何度もレビューをしてもらうことが可能となっており、分かるまで徹底指導してもらえます。
時間帯も15時~23時までと幅広い時間で対応してもらえるため、融通が利くのがメリットです。

気になる点
と、ここまではwebサイトに書いてあるようなありきたりな内容が多かったと思います。
重要なのはこっちで、何故筆者が候補から外したのかを書いていきます。
無料体験レッスンが押し売り感が強かった
前提として筆者はwordpressやhtmlやcssに関する知識はそこそこ有しており、すでにあるサイトをさらに良くするためphpやjsを学びたいと言った目的でスクールを探しています。
そのためまったく初心者に向けて指導を行っているスクールではカリキュラムにあってこない、そういった要望は出来ないと言った事もあります。
中にはそういった目的は当スクールでは対応できませんと、しっかりと「No」と言ってくれたスクールもありました。
しかしTechacademyでは無料体験で担当して頂いた講師からは「出来るかもしれないけど自分の担当コースではないから分からない、直接専門コースの方に聞いてみて?」と言われ、その後何故か入る前提で料金プランをさっと説明されて終了。
チャットフォームから専門のコースの方に聞いてみたところ、「出来るかもしれないけど実際に講師がついてみないと分からない、取り敢えず受講してみてください。」と言ったあいまいな回答しか得られませんでした。
元々こちらとしてはやりたいことが出来るかできないかと言った疑問を解消したいがためにお試しでレッスンを受けているのであり、その回答が得られないのであれば無料レッスンを受ける意味がありません。
加えて分からないのに受講を促すのはどうなのかと言った不信感もありました。
確かに他のスクールに比べれば安い気はしますがそれでも最低10万はかかるような講座ばかりです。
そんな中で受けてみたけど欲しいスキルや成果が得られなかったとなったら大きな損害です。
当社ではそれは出来る!できない!をはっきりと断言できないのに加入を勧めるのは責任感の無さを感じました。
因みに筆者は侍エンジニア塾を受講することに決めました。
こちらは自信をもって「できます!」と答えを頂き、具体的な手法を教えて頂けたうえに無料レッスンの時点でもアドバイスを頂け、当初の予定を超過して1時間ほどぶっ通しで話していました。
そちらの体験レッスンの話もあるので見てみてください!
ただ補足させていただくと、今回の場合は筆者は既にやりたいことがある前提でそれが出来るかどうかと言ったイレギュラーな質問をしています。
大半の方はプログラミングが全く分からなくてそこから仕事としてつかえるようになりたいと言った事が受講の目的だと思うので、その場合は筆者の意見はあまり参考にならないと思います。
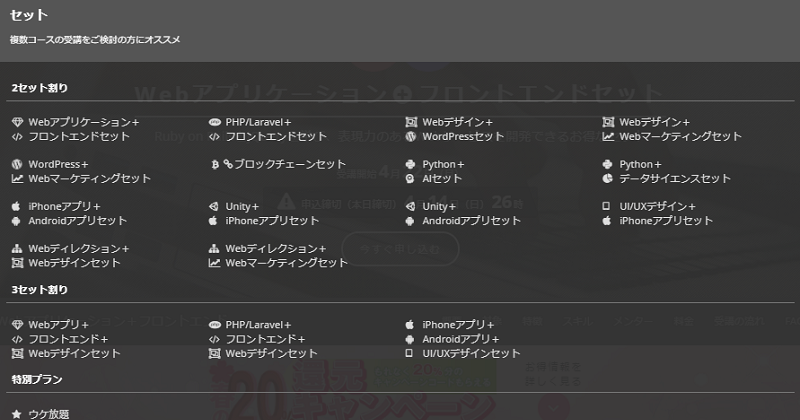
複数コースを受けると高くなる
Techacademyは複数のコースが用意されており、その中から一つを選んで受講する形式で、複数選ぶ場合はお得に受けられる物の単コースよりはもちろんお高くなります。
ここで前提として念頭に置いておいて欲しいのが、大抵の場合、何かサービスやアプリを作る場合、一つの言語だけで完結することはまずありえないという事です。
ユーザの情報を保持する場合はmySQLとphpが要りますし、webサイトを作る場合でも昔はHTML+CSSでゴリゴリ書くことが主でしたが、最近はWordPressを使うことが多く、両方のコースを学習しなければ足りないことが多いです。
つまり多くの方は複数コース同時受講しないと満足したスキルが得られないため高くなってしまい、結果的に他のスクールと比較しても同額~割高になってしまいます。
ただ、もちろん単純に二つコースを受けるから料金が倍に、3つの場合は3倍に・・・なんてことはありません。
いくつかセットコースも用意されており、その辺は直接聞いた方が具体的な金額が分かるかなと思います。

ウケ放題プランというのもありますね(*_*;
期間は決まっており、コースが増えるため複数コースを受けるとその分負担は増えます。
自分の生活に合わせて選ぶようにしましょう。

無料レッスンの流れ
実際に無料レッスンに申し込むための流れを紹介します。
無料レッスンの申し込み
無料レッスンの申し込みは以下のフォームから入力することが可能です。
無料体験レッスンでできる事
無料体験で出来ることは以下の3つで、メンタリングが残念だった点を除いても他のスクールよりは一応充実しているように思えます。
- 7日間の学習コース
- 1回のメンタリング
- Tech academy キャリアへ登録
7日間の学習コース
体験のコースではHTMLやCSSの基礎について学ぶことが可能で、テキストを読むことも出来れば直接担当者に問い合わせることもできます。
無料で7日間もこのサービスを受けられるのは確かに大きいかなと思っています。
1回のメンタリング
無料期間中に一回だけメンタリングを受けることができます。
内容としては踏み入ったことは聞かれず、どういった事がしたいのか、現状を教えてくださいと質問され単調に答える感じになります。
希望日はあらかじめweb上で選択肢、当日にAppear.inと呼ばれるツールを用いて行われます。
筆者の場合はwordpressコースの担当の方でしたが、事前にどんなコースに興味があるかシートに記入するためそれによって割り振られているのだと思います。
Tech academy キャリアへ登録
Techacademyが独自に行っているサービスのTech academy キャリアにも無料登録することが可能です。

IT系の企業ばかりなので一応特化しているので興味があれば利用してみても良いでしょう。
準備物
当日必要なものは以下の通りです。
Webカメラ
メンタリングはビデオ通話を通して行われます。
従ってwebカメラは必須になりますね。
[itemlink post_id="651″]
ヘッドセット
PC本体にマイクが付属しているなら良いのですが、無い場合は別途用意しましょう。
[itemlink post_id="650″]
ネットにつながったPC
PCでメンタリングを行うのでPCも勿論必須です。スマフォでは対応できないのでご注意ください。
特典もあるよ!
無料体験を受けるとなんと、後日にamazonから500円分のギフトカードも送られてきます。
codecampと比較すると半額ですが無料で受けたうえにもらえるので嬉しいですね!

TechAcademyの評判や口コミ
上記はあくまで筆者が受けた体験に関する主観的な意見です。
他の方の評判や口コミも多数あるので、一通り見てみてください。
ポジティブな意見
今年の5月からプログラミング始めたんだけど、やっとプログラミングのいろはがわかってきた感じ。
progateを4ヶ月して、そこでプログラミングというものの概要が掴めた。そこからテックアカデミーで実践的にコードを書いて行ったりしてより理解が深まった。ここからブログハックとudemy頑張る!— Takayuki (@Taka85660379) 2018年11月23日
実践形式でコードに触れられるというのは一番成長できる流れだと思います。
メンターさんが気になる会社にバイトかインターン募集してるか聞いてみなって言ってくれたり、問い合わせ内容まで丁寧に添削してくれてほぼメンターさんの文章になって送信した。テックアカデミーってやつはここまでやってくれんの??やさしすぎて泣いてる
— なるこめ (@Tarako35899947) 2019年4月4日
就活に関しても力を入れていることが伺えますね。
ネガティブな意見
テックアカデミーの最後のメンタリングが終了。
結果から言うと、ぜんっぜんカリキュラム終わらなかった〜!😂けど、教材は今後もずっと見られるし、質問できる人さえいれば継続して学習できる気はする。
やはり、ペース配分とモチベーションの維持がキモ!
メンターさんありがとうございました😭— ふみ@Web系ママのコミュニティ運営 (@fildesign2) 2019年3月14日
スケジューリングは自分でする必要があるので期間が間に合わなかった・・・という方も。
ただ、教材はいつでも見られるのでその点は大きなメリットですね!
テックアカデミーを受けてみる気満々だったのに、ここ大丈夫か…っていう案件に遭遇してしまい、複雑な気持ちになってる…。
— うたたね@VACUS (@utatane_kabu) 2019年4月8日
一体何があったのでしょうか・・・
まとめ
Techacademyの無料レッスンを終えて、筆者のように既に作りたいものが決まっているけどその途中で分からないものがあるからピンポイントで知りたい、聞きたい、という方には向かないスクールだと思いました。
しかし少しテキストものぞいてみましたが、カリキュラム的にもしっかりしており、特に未経験で短期間で学びたい方、オンライン環境で徹底的に指導して頂きたい方にはお勧めできます。
いずれにしても自分に合うか会わないかは受けてみないとわからないので、無料レッスンを受けて判断するのが一番だと思います。
他のスクールの情報もまとめているので是非目を通してみてください。








ディスカッション
コメント一覧
まだ、コメントがありません